[Tutorial]Outer Stroke Effect for 2D Sprites
Cocos
APRIL 18, 2024
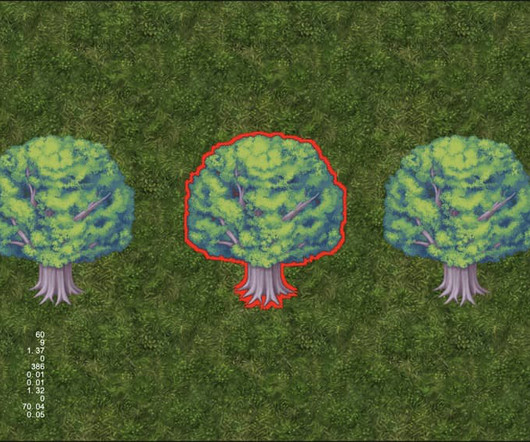
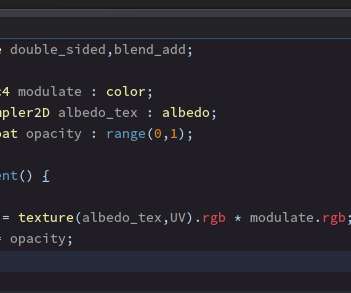
Principle Since it’s an outer stroke, it doesn’t occupy the pixels of the original image to draw the edges. Remember the previous article, where we used the image’s Alpha to find edges, determining whether there were pixels with Alpha of 0 around the image. Here, we take the opposite approach.



















Let's personalize your content