My Kind of Town: Propping Up Arresting Game Settlements
Game Developer
DECEMBER 19, 2023
Video game settlements tend to exert a kind of gravitational pull upon players when it comes time to gather themselves and with fellow beings in a single place.
This site uses cookies to improve your experience. By viewing our content, you are accepting the use of cookies. To help us insure we adhere to various privacy regulations, please select your country/region of residence. If you do not select a country we will assume you are from the United States. View our privacy policy and terms of use.
 Prop Related Topics
Prop Related Topics 
Game Developer
DECEMBER 19, 2023
Video game settlements tend to exert a kind of gravitational pull upon players when it comes time to gather themselves and with fellow beings in a single place.

Artoon
MARCH 22, 2024
Are you ready to dive into the dynamic world of React Functional […] The post React Functional Components, Props, and JSX | In-Depth Guide appeared first on Artoon Solutions.
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.

Game Developer
APRIL 15, 2024
Console hardware and digital software sales propped up the latest valuation.

CG Spectrum
JANUARY 16, 2023
Check out some of the amazing 3D sets, characters, and props modeled by our 2022 students: Want to model incredible sets, characters, and props like our 3D modeling students? Enrol at CG Spectrum and our industry-experienced mentors will help you master the right creative and technical skills to get hired as a 3D modeler.

Indie DB
JUNE 14, 2024
Enjoy some athmosferic in-game footage test scenes with new props and other objects including cinematic field of view and a little bit noir filters. Waiting your feedback.

Cocos
MARCH 22, 2024
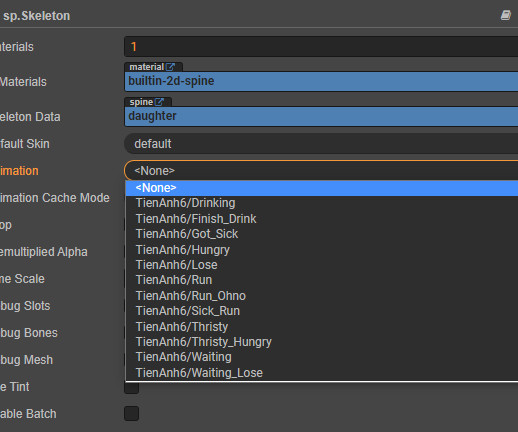
My inspector code: js file: "use strict" Vue.component('pts-button', { template: fs.readFileSync(Editor.url('packages://smart_listing/inspector/smart_listing.html'), 'utf8'), props: { target: { twoWay: true, type: Object, }, multi: { type: Boolean } }, data() { return { target_anim: "" } }, methods: { T: Editor.T,

Cocos
NOVEMBER 17, 2023
dump = dump.value.componentName; this.$.label1.render(dump.value.componentName); render(dump.value.componentName); this.$.label2.dump dump = dump.value.methodName; this.$.label2.render(dump.value.methodName); render(dump.value.methodName); this.$.label3.dump dump = dump.value.nodeUUID; this.$.label3.render(dump.value.nodeUUID);

Cocos
APRIL 2, 2023
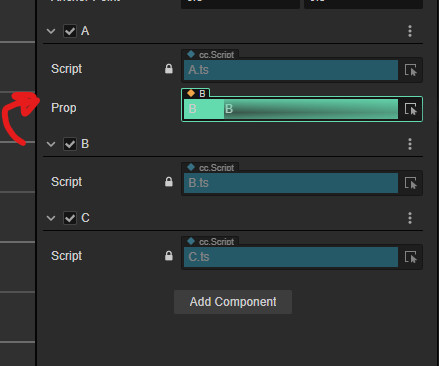
I have components: @ccclass('A') export class A extends Component { @property(B) prop: B } @ccclass('B') export class B extends Component { } @ccclass('C') export class C extends B { } Now I want to set A’s prop in inspector. I have a problem using editor drag-and-drop component assignment. Is it possible to assign C?

PreMortem.Games
JUNE 7, 2024
All characters and props in the world are handmade in paper by Ostafin. Now that I found that little flame the game almost creates itself. You see, when the idea is successful, the gameplay appears by itself, you don’t have to think about it.” Petums ’ games are truly works of art.

Filmustage
JUNE 6, 2023
The process of script breakdown and its role in defining production needs Analyzing the script Script breakdown's first stride involves a thorough analysis of the script, encompassing the story arc, characters' journey, needed settings, and necessary props. A well-executed script breakdown can save time and money.

Juego Studio
SEPTEMBER 11, 2023
From these, graphics refers to all the visual elements in the game including the characters, environment, props, and other game assets. Good graphics, game mechanics, and game story are the three important factors that players look for in a good video game.

GamesIndustry.biz
JANUARY 4, 2023
Captured Dimensions' services include 3D printing, prop scanning and cross-polarized texture photography. Gearbox Entertainment has announced its acquisition of 3D capture company Captured Dimensions. The firm has worked with entertainment companies such as Lionsgate, Sony Pictures, 2K Games, and EA. Read more.

Cocos
NOVEMBER 26, 2023
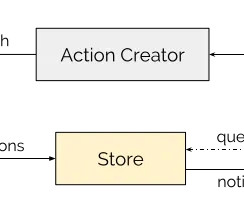
It was difficult to keep and share the UI states with the reaction timeline of the game or even data prop drilling around. No prop drilling, only a single source of truth to rely on. While in our UIManager, it will subscribe to the store changes and trigger the animations. Results We’re done! And that is a wrap.

Filmustage
MAY 4, 2023
By breaking down the script into its fundamental components, such as characters, settings, props, and costumes, screenplay analysis offers valuable insights for production designers to establish a unified visual aesthetic that supports the director's vision and enhances storytelling.

Filmustage
MAY 1, 2023
Scene setting Day/Night Synopsis Pages Count Time Estimation, h Scene notes Shoot location Shoot location notes Cast ID Cast Cast notes Cast reference Animals Background actors Effects Greenery Location Makeup/hair Props Props notes Props reference Sound Vehicles Wardrobe Here's how to do this: On the ribbon, go to the Scheduling tab.

Filmustage
JULY 3, 2023
Understanding the script breakdown process Script breakdown is a meticulous process of analyzing the script to identify every element required for the production - from characters and locations to props and costumes. These elements include characters, props, special effects, costumes, and more.

Logic Simplified
AUGUST 8, 2023
The game artist develops the visual components of the game, which involve the characters, props, background, environment, and other visual elements. Environment artist An environment artist creates a fantasy game world by adding buildings, landscapes, colorful backgrounds and props that match the game design. Who is a Game Artist?

Filmustage
NOVEMBER 1, 2023
Here’s a glimpse of the enchanting features you unlock with Filmustage: Script Breakdown Magic : Dissect scripts into elements like PROPS and CHARACTERS in a heartbeat, leaving more time for the creative process. It’s built to understand the heartbeat of filmmaking, ensuring your creative vision isn’t lost in the mundane tasks.

Filmustage
JULY 17, 2023
Image source: IMDb.com The role of costume, makeup, and props Costume design, makeup, and props are the unsung heroes of cinema. And when we talk about props, what could be more memorable than the Holy Grail from "Indiana Jones and the Last Crusade" or the lightsabers from "Star Wars" ? Bob Balaban in Moonrise Kingdom (2012).

Cocos
JULY 18, 2023
What’s the solution to use the props, methods and namespace disappeared? Please share your idea! Thank you.

Filmustage
MARCH 16, 2023
Producers, directors, and other key crew members must meticulously go through the script to identify every element needed for each scene, from props and costumes to locations and cast members. AI-Driven Script Breakdown: Traditionally, script breakdown is a labor-intensive and time-consuming process.

Filmustage
MAY 12, 2023
It involves dissecting a script into various elements, such as characters, locations, and props, to facilitate efficient planning and organization. Understanding script breakdown A script breakdown is a critical pre-production stage in the filmmaking process. Creating a shooting schedule and assigning shooting locations.

Filmustage
MAY 18, 2023
It's an analytical process where each scene is dissected to identify all necessary elements for production, including characters, props, costumes, and more. With its intelligent algorithm, Filmustage can analyze a script in seconds, outlining essential elements like character dynamics, scene settings, and required props.

PreMortem.Games
JULY 1, 2024
“Many of our art direction decisions let us simplify scenes by putting our characters in a quiet interstellar space, or by playing with the scale of props, or utilizing limited animation for our characters, so that we can focus our efforts on other bits.

Filmustage
MARCH 20, 2023
Traditional Script Breakdown Process: Historically, script breakdown demanded that producers, directors, or assistant directors carefully examine the screenplay and pinpoint various components like characters, props, wardrobe, and locations. They would then organize these elements and develop a shooting timetable based on their analysis.

Brand Game Development
NOVEMBER 25, 2019
In them, everything is a part of the game – the dimensions of the room, every prop, and every symbol. Every prop, every errant number or symbol scrawled on the wall or the floor, and every strange gadget could have a purpose. Fair enough, board games can still be great even if the theme feels watery.

Filmustage
SEPTEMBER 29, 2023
Filmustage's AI offers automatic recognition of critical shooting elements, including cast, props, locations, and VFX. IT simplifies the task of creating and exporting information on how many days actors, props, or other elements are needed for specific scene shooting. Filmustage doesn't just stop at script breakdown.

Filmustage
MARCH 16, 2023
Key advantages of script breakdown include: Optimal resource management: A well-executed script breakdown assists filmmakers in efficiently allocating resources by identifying the required cast, crew, props, costumes, and locations for each scene. These elements are then organized and marked for easy reference.

Filmustage
MAY 12, 2023
The role of script breakdowns in film production A script breakdown is an essential pre-production task that dissects a screenplay into its various elements, such as characters, locations, props, wardrobe, and special effects. Organizing elements: Sort the elements into categories to facilitate planning and management during production.

Filmustage
JANUARY 22, 2024
Its capabilities include rapid script breakdowns—identifying props, characters, and more in seconds. It identifies characters , locations, costumes, and props swiftly, offering deeper insights into character arcs, dialogue patterns, and story structure.

PreMortem.Games
JANUARY 29, 2024
To ensure authenticity, we referenced American dramas, cartoons, and games from that era when designing everything from the characters’ clothing to office props.” Set in a New York office building in the 1990’s, the game plays out as a action-filled mini series, including cutscenes that unravel the plot. “To

Filmustage
JULY 21, 2023
By automatically identifying and categorizing various elements, such as characters, props, locations, and scenes, Filmustage eliminates the need for manual tagging. The Solution: Filmustage's Auto-Tagging Feature Filmustage's Auto-tagging feature empowers filmmakers like Adan to automate and expedite the script breakdown process.

Filmustage
JUNE 6, 2023
It involves breaking down the script into its individual scenes and elements, such as characters, locations, props, and costumes. This information is then used to create a production schedule, budget, and casting call. Script breakdown can also have a significant impact on casting decisions.

Filmustage
MAY 25, 2023
From identifying characters, props, and locations to dissecting intricate plot elements, script breakdown creates a comprehensive roadmap for the production team. Understanding script breakdown Script breakdown is a crucial phase in pre-production that transforms the screenplay into actionable components for film production.

Filmustage
NOVEMBER 10, 2023
It involves analyzing scenes to determine the various components needed — such as locations, special effects, cast, and props — and their impact on the project’s resources and timelines. Props : All significant objects that actors interact with during a scene. Wardrobe : Costumes and outfit changes required for the characters.

The Knights of Unity
JULY 21, 2020
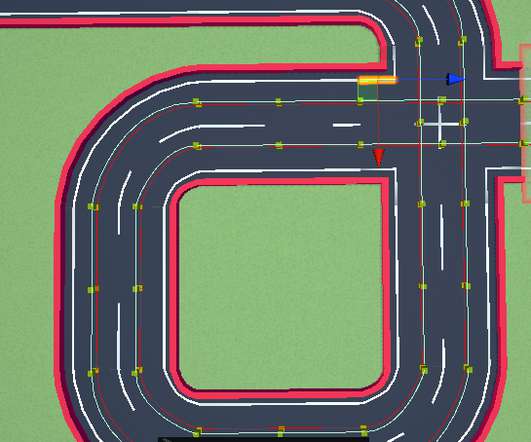
Players are able to create their own tracks using road parts, obstacles and props. Majority of props work on the same principles as the rest of assets. In the editor props are spawned procedurally – it took some time to organize scripts and meshes properly. Track components .

CG Spectrum
NOVEMBER 28, 2022
That way, they can be animated without the background or other characters and props moving at the same time. 3D Animation is the art of bringing digital characters, vehicles, props, and full scenes to life in a virtual 3D space. You can create this animation style with real actors, clay figurines, or even toys and other props.

Filmustage
AUGUST 23, 2023
These reports provide essential insights into how many days actors, props, or other elements are needed for specific scenes. Create and export DOOD (Day Out Of Days) reports with ease Understanding the Day Out Of Days (DOOD) reports is now more convenient than ever. Learn how to view and export the DOOD report here.

Cocos
MARCH 22, 2023
[link] In my.ts file, onLoad() I am using: this.MeshRenderer.setInstancedAttribute('b_instanced_color', [245, 0.5,

Filmustage
JULY 31, 2023
Historically, massive sets and props were discarded after use, causing significant environmental damage. Image source: IMDb.com Today, productions are adopting green practices, such as recycling props, using energy-efficient lighting, and offsetting carbon emissions. For instance, the set of Cecil B.

Filmustage
MARCH 27, 2023
Consider setup and teardown times: Account for the time required to set up and dismantle equipment, props, and the film set. Factor in time for rehearsals: Allocate enough time for cast rehearsals, allowing the actors to become comfortable with the scene and ensure a smooth filming process.

PreMortem.Games
MARCH 24, 2023
But since then I added a few models and props to make it a bit quicker and more fun to use.” I also enjoyed seeing the things players were building in Minecraft, so I decided to make a creative toy in which you build train sets from voxels. The original vision was all voxels. You would even have to build the train wheels yourself.

Ask a Game Dev
MARCH 17, 2023
These experts aren’t focusing directly on making interactable elements for the player to play with, they’re focusing on the kind of technical challenges that must be solved in order for the game to function and the interstitial building blocks needed to make the game.
Expert insights. Personalized for you.
We have resent the email to
Are you sure you want to cancel your subscriptions?

Let's personalize your content