Module 3: Attack of the Snake (Lessons 1-2)
Game Designing
SEPTEMBER 8, 2023
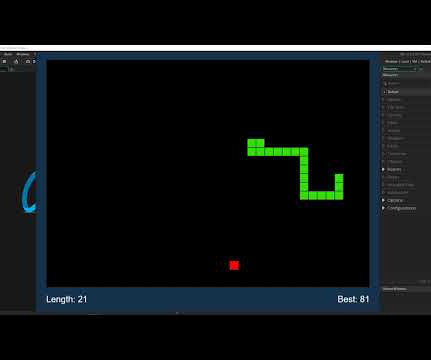
Lesson 2: Creating Our Snake Summary In this lesson, we start building the Snake game from scratch, beginning with setting up a new project and creating a sprite for our snake. Learn the basics of pixel art and how to resize your sprite, both in terms of the canvas and the image. It’s the pixels in there.










Let's personalize your content