Cocos Shader Tutorial 1.0 - about UV
Cocos
FEBRUARY 16, 2023
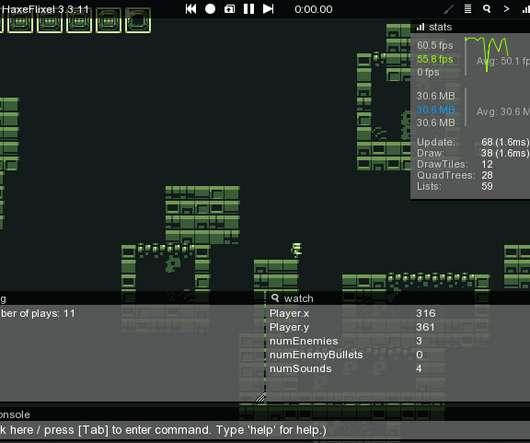
By default, the 3D Shader of Cocos will multiply the tile Tilling and add the Offset, and it also supports the flip repair for RenderTexture. _pass = this.node.getComponent(Sprite).material.passes[0]; Use the water wave effect on the 3D meshes This is only for 3D planes with tiled UV Mapping. x,waveFactor.y-uv0.y); x,waveFactor.y-uv0.y);











Let's personalize your content