Little Racer – 3D Art
The Knights of Unity
JULY 21, 2020
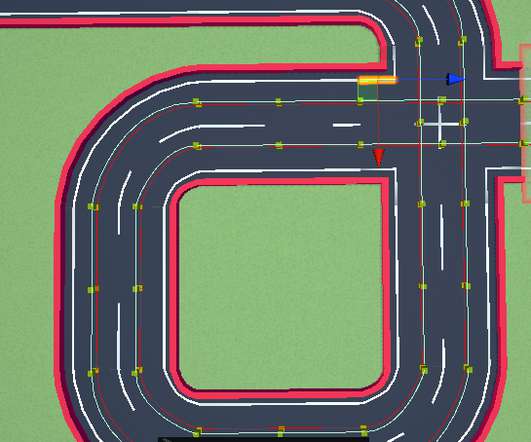
We created 4 UV sets of each car and wrote a shader that swaps them. To solve the problem we rearranged the mesh and added some edge loops along track parts. Adjusting mesh, rig and skinning needed a couple of iterations. We needed to simplify the mesh and decrease the amount of tiny details for the sake of readability.













Let's personalize your content